Laravelでアプリを作る際、FontAwsomeのアイコンを使って削除ボタンを設置しようとしました。
しかし、Delete処理の場合、以下のようにform(button)を使う必要があるため、アイコンをダイレクトで表示させることができません。
buttonタグのスタイルが適用されるため、純粋にFontAwsomeのアイコンだけを表示させることができないのです。
<form action="{{ route('posts.destroy',$item->id) }}" method="POST">
@method('DELETE')
@csrf
<button type="submit">
<i class="fas fa-trash-alt"></i>
</button>
</form>

どうしてもFontAwsomeのアイコンだけを表示させたかったため、色々と調べてみたところ、以下の記事にたどり着きました。
要は、buttonタグにデフォルトで設定されているスタイルを無くしてやればいいとのこと。
上記の記事にbuttonタグのスタイルをリセットするCSSコード(おまじない)が記載されていたため、それをそのままコピペしてみました。
button{
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
}
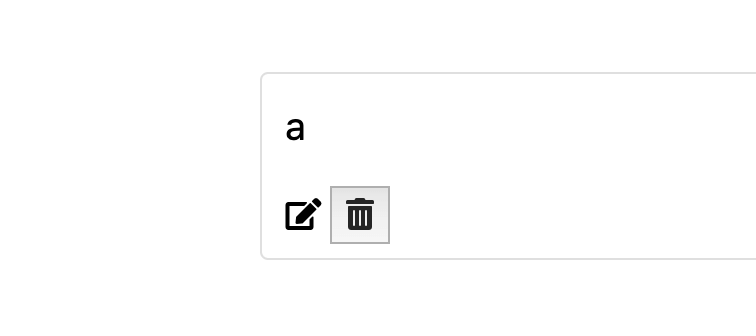
すると、、

buttonタグに影響されずに、純粋なFontAwsomeのアイコンだけを表示させることができました!
これで気持ちよく次の機能の開発に向かえます!
今回は以上です。少しでもあなたの疑問を解決するための手助けとなっていたら嬉しいです。