指定した要素がない場合にデザインを当てたいんだけど、どうしたらいいの?
今回は、こういった疑問にお答えします。
Sponsored Link
【CSS】指定した要素がない場合にデザインを当てる方法
状況としては、以下のようなコードがあって、『pタグを持たないsampleクラス』にデザインを当てたい場合です。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="sample">
<p>1</p>
</div>
<div class="sample">
<div>2</div>
</div>
<div class="sample">
<span>3</span>
</div>
</body>
</html>
結論から言うと、このような状況の場合、CSSの擬似クラスの:not()と:has()を使うことで、pタグを持たないsampleクラスにデザインを当てることが可能となります。
具体的には、以下のようなCSSを実装します。
.sample:not(:has(p)) {
color: #ff0000;
}
これにより、「pタグを持っている」の否定、つまり「pタグを持っていない」要素にデザインを当てることが可能となります。
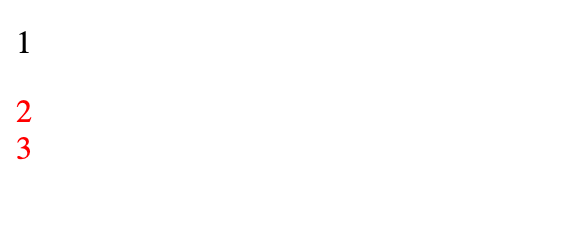
実際に画面を見てみると、p以外の要素にデザインが当たっていることが分かるでしょう。

【CSS】指定した要素がない場合にデザインを当てる方法 おわりに
今回は、CSSで指定した要素がない場合にデザインを当てる方法をお伝えしました。
特定の条件を持った要素「以外」の要素にデザインを当てたい場合、CSSの擬似クラスの:not()と:has()を使うことで目的を達成できます。
この記事がCSSを使用してデザインを当てる上で少しでも参考になっていれば幸いです。
最後まで読んでいただきありがとうございました。