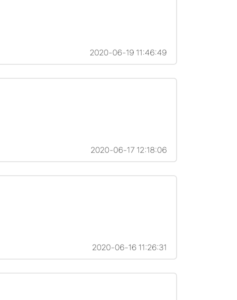
Laravelの場合、デフォルトだと日付(created_at)がこんな感じで表示されているはずです。

今回は、この時間を「相対表示」に変えます。
相対表示とは、要はTwitter的な感じで、時間をそのまま表示するのではなく、現在時刻からの差分で表示するということです。
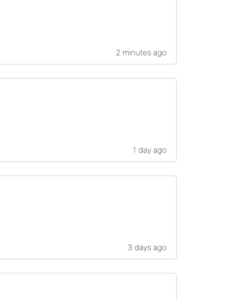
目標とするのはこんな感じ。

なんだか難しそうですが、実際は簡単に実装できるので、以下でサクッと解説していきます。
Laravelで日付を相対表示させる方法【Carbon】
結論から言うと、Carbonを使えば簡単に実装できます。
CarbonとはPHPのライブラリの一つで、日時を扱う処理を簡単に実装することができます。Laravelには標準搭載されているため、特別インストールの必要はありません。
では早速Carbonを使って実装していきましょう。
日時を表示している画面のviewファイルを開いて下さい。
このようにcreated_atカラムを取り出して時間(投稿作成日時)を表示してあるはずです。
<span>{{ $item->created_at }}</span>
これを、以下のように書き換えて下さい。
<span>{{ $item->created_at->diffForHumans() }}</span>
※spanタグとか$itemの部分は個人の実装によります
以上です。これだけで時間を相対表示させることができます。(簡単すぎる。。)
ブラウザで確認してみましょう。
時間の表示が相対表示に変わっているはずです。

しかし、今のままでは英語で表記されてしまいます。
日本語に直すにはどうすれば良いのでしょうか?
答えは、configのapp.phpにあります。ここのlocateをjaに変えましょう。これで日本版の表記に変えることができます。
'locale' => 'ja',
ブラウザで表示が変わっているか確認しましょう。

はい完成!
おわりに
今回は以上となります。
少しでもあなたの疑問解決の参考となっていたら幸いです。
参考資料
Carbonについて、今回参考にした資料をまとめておきます。
Carbonには、今回紹介した以外にも多くの便利なプロパティやメソッドがあります。以下の資料を参考に理解を深めてみてはいかがでしょうか。